Un formulaire de contact évite d’afficher en clair une ou plusieurs adresses méls. Il est indispensable sur la page « Contacts » de l’établissement mais d’autres formulaires de contacts peuvent être disposés sur d’autres pages sur demande d’autres utilisateurs (gestionnaire par exemple).
L’extension Contact Form 7 a été retenue parce qu’elle est simple, en français (sauf pour les codes de champs dans le formulaire), avec une possibilité de captcha et ne transmet pas de Données à Caractère Personnel.
Créer un formulaire avec Contact Form 7
En administrateur, dans le Tableau de bord, dans Extensions, activer les extensions Contact Form 7 et Contact Form 7 Honeypot.
Puis dans le Tableau de bord, dans Contact, Créer un formulaire.
Le nom du formulaire est à renseigner pour mémoire car il ne sera pas affiché sur la page.
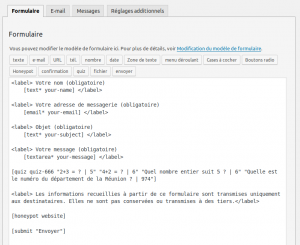
Onglet Formulaire
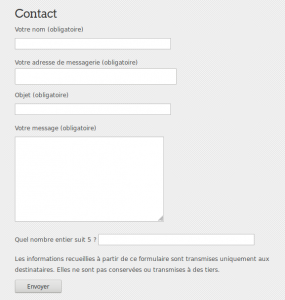
Dans les paramètres par défaut, il est possible de rendre obligatoire les champs « Objet » et « Votre message » en ajoutant une * aux objets « text » et « textarea » et en l’explicitant dans les libellés respectifs « Objet (obligatoire) » et « Votre message (obligatoire) ».
Mettre en place un quiz
A défaut de catcha basé sur une image, Contact Form 7 permet de poser une question qui devrait permettre de garder les robots à distance.
Dans l’onglet Formulaire, cliquer pour placer le curseur avant la commande [submit « Envoyer »] puis cliquer sur Quiz.
Dans la fenêtre du Quiz, le champ Nom peut être laissé par défaut
Dans le champ Questions-Réponses, ajouter des lignes contenant des couples <question | réponse attendue>
Exemples de couples :
2+3 = ? | 5
4+2 = ? | 6
Quel nombre entier suit 5 ? | 6
Quelle est le numéro du département de la Réunion ? | 974
Remarques :
- Ne pas poser de questions trop compliquées !
- Ne pas poser de questions dont la réponse pourrait se présenter sous plusieurs formes, par exemple Saint-Denis, Saint Denis, St-Denis, ou Réunion, Reunion, etc.
Ajouter un « honeypot »
Cette technique consiste à ajouter un champ au formulaire qui est masqué à l’affichage. S’il est rempli, c’est par un robot et le mél ne sera pas envoyé.
Cliquer sur le bouton « honeypot ». Changer le nom du premier champ comme suggéré dans l’aide (en anglais), laisser tout le reste et valider.
Onglet E-mail
Dans le champ « Pour », rentrer l’adresse de l’établissement qui recevra les messages des internautes.
Note : il est indispensable que la ou les personnes de l’établissement qui seront destinataires des messages soient informées de la mise en place d’un tel formulaire !
Le champ « De » est un point d’achoppement de cette extension et de nombreux formulaires. Pour des raisons techniques et pratiques, les méls arriveront aux destinataires systématiquement avec l’adresse des administrateurs de la plateforme WPEtab, quelque soit le réglage mis dans ce champ…
Dans le champ « Objet », ne laisser que [your-subject] sans les guillemets.
Dans les en-têtes additionnelles, il est très important de laisser : Reply-To: [your-email] C’est ce champ qui permettra au destinataire de répondre par mél au demandeur initial.
Envoyer le même message à plusieurs destinataires simultanés
Il est possible d’avoir plusieurs destinataires simultanés sur le même formulaire.
Il suffit d’ajouter les adresses dans le champs « To », séparés par une virgule.
Permettre le choix entre plusieurs destinataires
Il est aussi possible d’offrir le choix entre plusieurs destinataires à l’internaute.
Dans l’onglet Formulaire, cliquer au début de la zone pour placer le curseur puis cliquer sur « menu déroulant » ou « Boutons radio ».
Avec « menu déroulant », il est nécessaire de cocher « Champ obligatoire »
Dans le champ « Options », il faut entrer plusieurs lignes « Destinataire affiché | adresse mél du destinataire » (avec des guillemets doubles ordinaires et non des guillemets français comme affichés sur cette page…). Bien sûr les adresses mél des destinataires ne seront pas visibles.
Exemple :
« Administration | ce.974…@ac-reunion.fr »
« Vie Scolaire | …@ac-reunion.fr »
« Gestion | gestion…@ac-reunion.fr »
« Webmestre | …@ac-reunion.fr »
Dans l’onglet E-mail, dans le champ « Pour », ne pas mettre d’adresse mais indiquer : [Destinataire]
Une autre solution consiste à créer plusieurs formulaires séparés et, pour limiter les risques de confusion, à placer chaque formulaire sur une page dédiée, par exemple :
- une page Contacts avec plan, horaires… et autant de liens vers des pages séparées
- une page Contacter l’administration avec son formulaire pointant vers l’adresse ce.974…
- une page Contacter la Vie Scolaire avec son formulaire…
- une page Contacter la Gestion avec son formulaire…
Ajouter une mention sur l’utilisation des données à caractère personnel
Il est important d’indiquer à l’usager quel usage sera fait des données qu’il va transmettre.
Avec les réglages proposés, un mél sera transmis au(x) destinataires. Aucune donnée n’est transmise à des tiers et aucune donnée n’est conservée sur le serveur.
Une mention peut être mise dans l’onglet formulaire entre deux balises <label> </label> ou en dehors du formulaire sur la page recevant le formulaire.
Exemple de mention :
<label>Les informations recueillies à partir de ce formulaire sont transmises uniquement à l’établissement. Elles ne sont pas conservées ou transmises à des tiers.</label>
Il est aussi possible d’annoncer un délai de réponse prévisible, par exemple :
<label>Une réponse est généralement apportée dans les deux jours ouvrés après réception.</label>
Insérer le formulaire sur une page
Copier coller le code court (« shortcode ») dans une page.
Attention à bien copier l’intégralité du code qui peut être tronqué sur un petit écran, par exemple :
Erreur : Formulaire de contact non trouvé !
Extensions
Contact Form 7 propose 2 extensions dont l’utilisation est fortement déconseillée :
Constant Contact propose de garder une trace de toutes les requêtes déposées par les visiteurs.
Au regard du RGPD, son utilisation impliquerait une acceptation d’usage explicite de la part des visiteurs et l’inscription de ce traitement de données à caractère personnel au registre des traitements de l’établissement.
reCaptcha propose un captcha puissant, paramétrable, qui nécessite un clé API et un compte Google.
Des données à caractère personnel sont transmises sur un site tiers et nécessiteraient une demande d’acceptation de la part des visiteurs.
Les anciens formulaires
La précédente extension installée sur WPEtab fournissant un formulaire de contact a dû être désactivée car plus maintenue et pouvant transmettre des Données à Caractère Personnel dans sa dernière version.
Elegant Theme fournit un modèle de page qui intègre très facilement un formulaire de contact avec un petit « captcha ». Mais ce formulaire ne fonctionne pas correctement sur une plateforme WordPress multisite : les méls ne sont pas transmis au destinataire mais aux administrateurs de la plateforme (!) et le mél de l’expéditeur n’est pas transmis !
Par conséquent ce formulaire ne doit plus être utilisé !
Et les formulaires de recueil de données ?
La précédente extension a été supprimée au regard du RGPD. Elle ne sera pas remplacée. Contact Form 7 pourrait servir à recueillir des données mais prudence au regard du RGPD !
En alternative, Métice propose 2 outils :
Renater Evento, pour des sondages simples pour choisir une date commune par exempleLimesurvey, pour des enquêtes assez élaborées, à destination d’une liste de destinataires « invités » par leur mél ou via une adresse mél « publique » envoyée par mél.
Tutoriels Contact Form 7
https://contactform7.com/admin-screen/ (en anglais)
https://wpmarmite.com/contact-form-7/ (en français)