Easy FancyBox est une des nombreuses extensions qui permettent d’afficher les médias dans une fenêtre en avant du contenu (effet d’affichage de type « lightbox »).
Après activation sur le site, tous les liens vers des images JPG, GIF et PNG sont automatiquement ouverts dans cette fenêtre en avant plan (ou fenêtre surgissante ou « pop-up »).
Des fonctionnalités et options supplémentaires sont disponibles dans Tableau de bord / Réglages / Médias.
En effet, au lieu d’afficher une image dans sa pleine taille sur une page, il suffit de faire afficher une vignette avec un lien qui pointe sur l’image en taille originale.
Au clic sur la vignette, Easy FancyBox ouvre une fenêtre flottante.
Élément pris en charge
- Tous les types d’images
- les galeries WordPress
- les fichiers PDF
- les animations Flash au format SWF (mais ne seront pas lisibles sur les tablettes et téléphones qui n’ont souvent pas de lecteur flash…)
- les liens vers les sites vidéos Youtube, Vimeo et Dailymotion
- les iframes
- les sites externes
Réglages et précautions
L’extension est incompatible avec certains modèles de page, comme « Gallery Page » et « Portfolio Page » !
Les thèmes Elegant Themes intègrent maintenant nativement une fonctionnalité « Fancybox » similaire mais cela ne fonctionne que pour les images.
Deux solutions possibles :
- Garder Easy Francybox pour tout sauf les images en désactivant la prise en charge des images dans Tableau de bord / Réglages / Média / Francybox / Média
- Désactiver la fonctionnalité Francybox d’Elegant Theme en insérant le code suivant dans Tableau de bord / Apparence / <Elegant theme> Theme Options / Intégration / Add code to the <head> of your blog :
<script type="text/javascript"> jQuery(document).ready(function ($) {var magnificPopupEnabled = false;$.extend(true, $.magnificPopup.defaults, {disableOn: function() {return false;}});}); </script>Pour que ce code soit activé, Tableau de bord / Apparence / <Elegant theme> Theme Options / Intégration / Enable header code doit être à : Enabled
Note : dans Divi, il suffit d’aller dans les options du thèmes / General / Activer la galerie Divi et de désactiver.
Exemples
Afficher une image dans une fenêtre surgissante à partir d’une miniature carrée
(cliquer sur les miniatures)
ou à partir d’une image de taille réduite mais proportionnelle :
Afficher une galerie wordpress dans une fenêtre « ligthbox » avec effet diaporama
(avec commande par flèches ou mollette de la souris)
Note : il est possible d’avoir l’affichage de type galerie où l’utilisateur peut faire défiler (suivant – précédent) dans la même fenêtre surgissante les images successives d’un article ou d’une page même sans avoir construit une galerie WordPress.
Pour cela, après avoir activé Easy Francybox, dans Tableau de bord / Réglages / Médias / Images / Galerie / Galerie automatique, choisir « Tout en une seule galerie ».
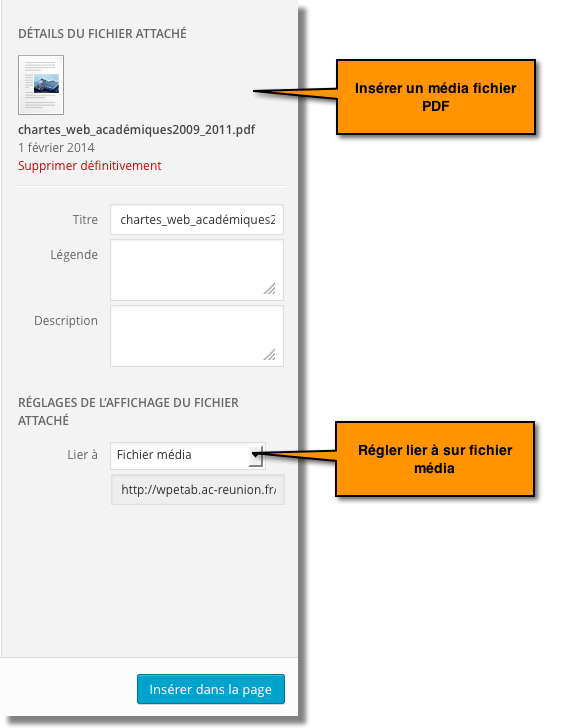
Afficher un fichier PDF dans une fenêtre « ligthbox » à partir d’un lien ou d’un bouton
(Cliquez sur chaque lien !)
Charte Informatique PDF Charte informatique PDF
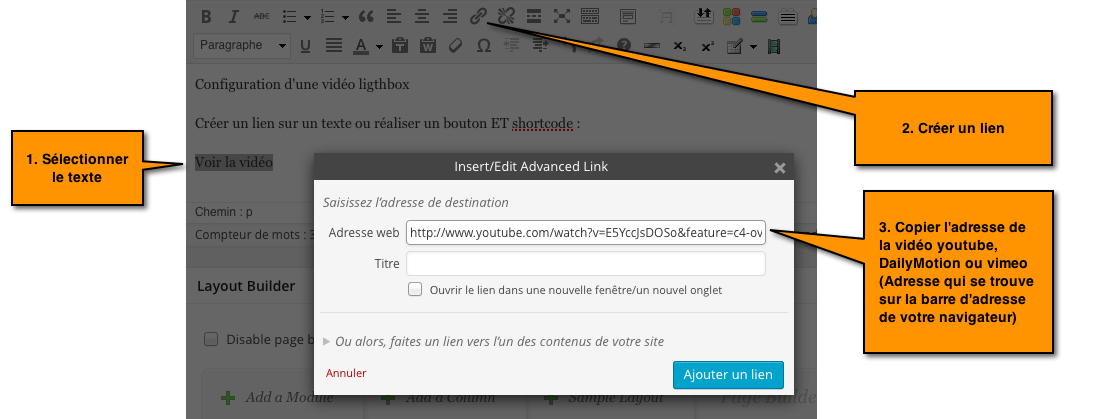
Afficher une vidéo Youtube dans une fenêtre « ligthbox » à partir d’un lien ou d’un bouton
Cliquez sur chaque lien !
Voir la vidéo Youtube Voir la vidéo Youtube
Afficher une vidéo DailyMotion dans une fenêtre « ligthbox » à partir d’un lien ou d’un bouton
Cliquez sur chaque lien !
Voir la vidéo DailyMotion Voir la vidéo DailyMotion
Afficher un site web dans une fenêtre « ligthbox » à partir d’un lien ou d’un menu
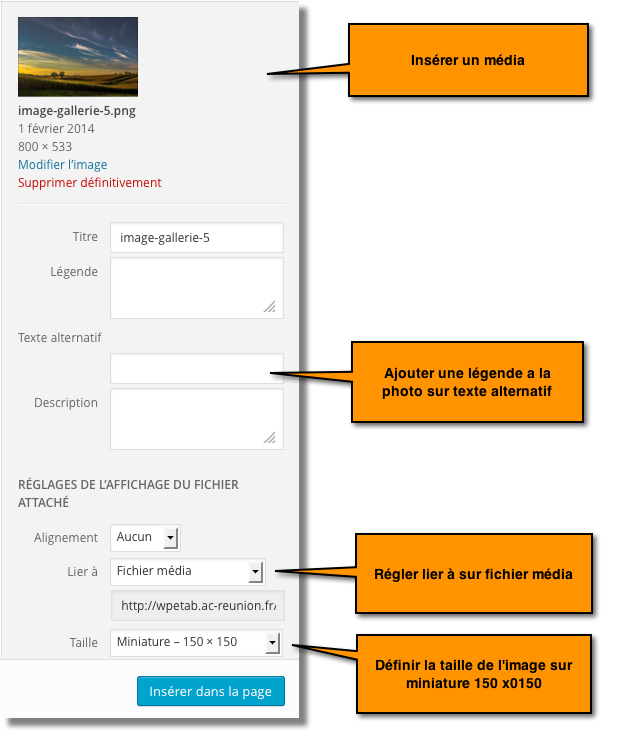
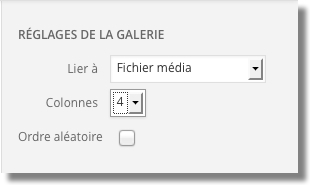
Configuration d'une image ligthbox et d'une galerie WordPress dans une fenêtre LigthBox
Configuration d'une vidéo ligthbox
Configurer un site web dans une ligthBox à partir d'un lien ou d'un menu :
Pour le lien, il suffit de rajouter la class « fancybox-iframe » au lien. Pour cela créez votre lien, puis basculez en mode texte pour ajouter dans le code : class= »fancybox-iframe »
ex : <a class="fancybox-iframe" href="http://infometice.ac-reunion.fr">Site infometice.ac-reunion.fr </a>
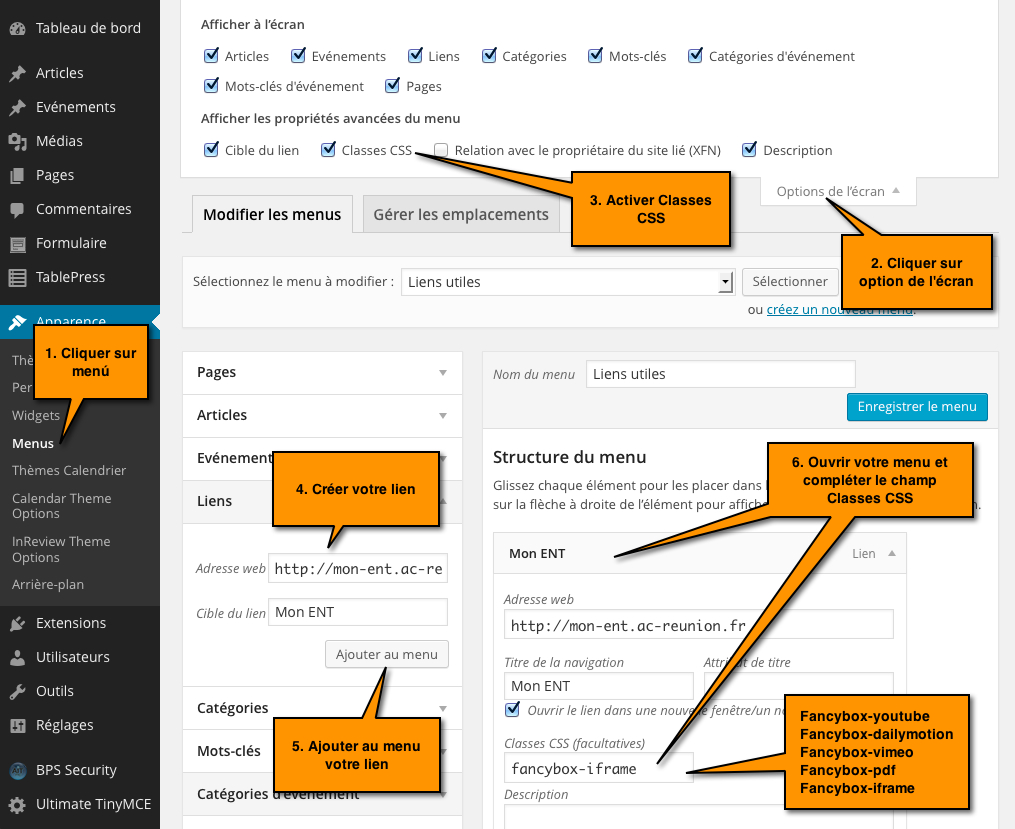
Pour un menu, il faut simplement activer le paramètre class dans option d’écran :
Vous pouvez ainsi créer des menus dont les liens pointeront sur des sites, des PDFs, des Vidéos Youtube etc… qui s’ouvriront dans une LigthBox.